《第3回HTML&CSS講座》
こんにちは、こんばんは。
今日は金曜日ですね!今週もお疲れ様でした(^^)今週はとても暑くて、ついに半袖を着ました笑。数年前は30度超えたらニュースになるくらい大騒ぎだったのに、近年は余裕で超えてきますもんね・・・笑。体調管理には十分気をつけましょう(^^)!
《第3回HTMLとCSS講座》
さて、今回はHTML&CSS講座になります。今日も一緒に頑張っていきましょう(^^)
前回のHTML&CSS講座はこちら↓

さてさて、前回はこのような画像を使いながら、ひとつひとつのタグについてお話していきました。

「head」だけは長くなってしまうという理由から省略させていただいたので、今回はそんな「head」についてお話せていこうと思います(^^)
【「head」ってなに?】
headには、「メタデータ」と呼ばれるHTMLの情報を書きます。メタデータは「データの説明書」のようなものです(^^)例えば、「私」が主となるデータだとするなら、「私の自己紹介」がメタデータです(^^)では、HTMLではどんなメタデータを書く必要があるのか、具体的に見ていきましょう!
◯meta name◯
meta nameはいろいろあるのですが、今回は2つ紹介します(^^)
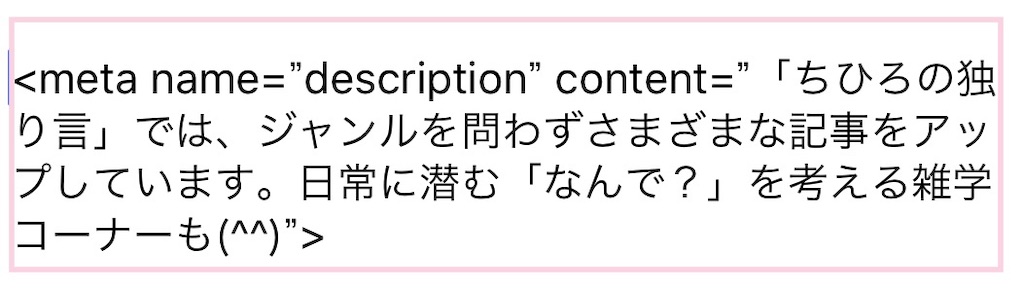
①meta name="description"

これは、検索エンジンに対して「この記事の内容を簡単に説明するとこんな感じだよ」と伝えるものです。上の画像がその例です。魅力的なディスクリプションを書くことができれば、記事を見てくれる人が増えるかもしれませんね(^^)
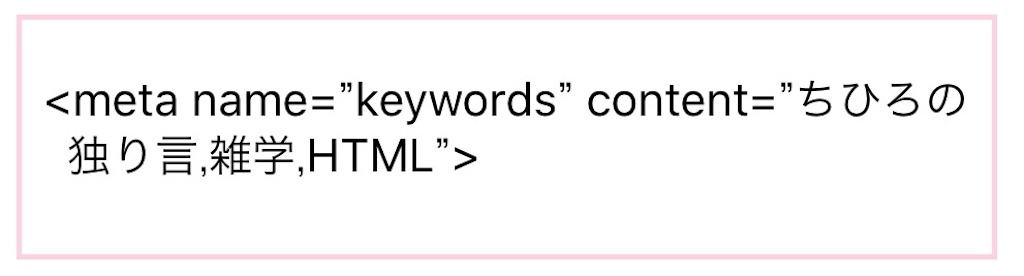
②meta name ="keywords"

これは、文書の内容を表すキーワードを記述したものです。上の画像のように、content属性の値にはカンマ区切りで複数のキーワードを入力することができます。なぜメタキーワードを設定する必要があるのかというと、検索エンジンに引っかかりやすくするためです。メタキーワードを入れることによって、検索ユーザーが効率良く有益な情報を得ることができるのです(^^)ですが、最近は検索エンジンがメタキーワードを入れなくても記事内容を理解できるくら進化してきたので、メタキーワードを入れる必要性は薄くなってきました。
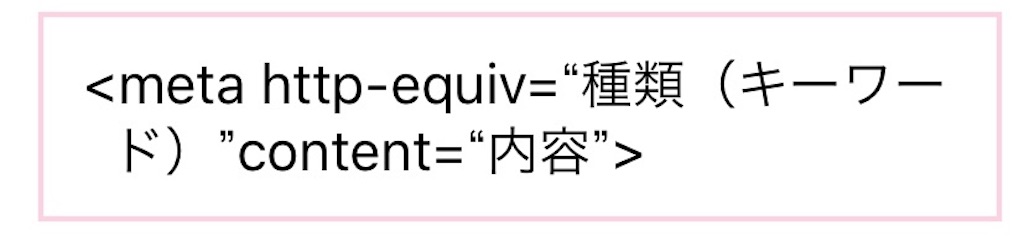
◯meta http-equiv◯

これは、ブラウザの動作を指定するために使用するものです。「どのようにウェブページを提供するか」という情報を、HTML上で指定しているんですね。画像のように、必ず「content」と結びつきます。「種類」というのはかなりたくさんあるのですが、今回は例としてひとつだけ挙げようと思います(^^)

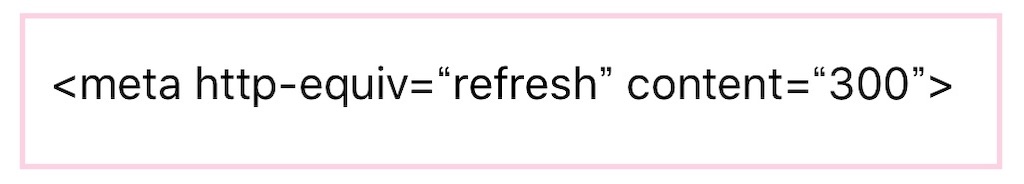
これは、種類の部分に「refresh」内容の部分に「300」を入れたものです。これによっていったいなにが起こるかというと、このページが5分おきに自動的にリロードされます。つまり、refreshは時限リダイレクトの意味があるのです(^^)このように、「ブラウザ上で記事をどんな風に表示させるか」を指示するためにmeta http-equivが使われるのです(^^)
◯meta charset◯

※赤い点は気にしないでください・・・
これは、文字コードを指定するためのものです。「utf-8」の部分には、他にも「Shift_JIS」「EUC-JP」が入ることがありますが、HTML5で推奨されている「utf-8」を書いておけばOKです(^^)それはなぜかというと、「UTF-8」は世界中の言語の文字を表示できるからです。実は、コンピュータはひとつひとつの文字を数値(コード)で管理しています。「この文字はこのコードで表すことにしよう!」といったイメージです(^^)ですが、ある文字を表すコードがHTML上とブラウザ上とで違っていた場合はどうなるでしょう・・・。文字化けが起こりますね!それを避けるために、meta charsetを入力する必要があるのです(^^)
本日はここまでです。間違いがあった場合には、コメント欄で教えていただけると嬉しいです!今日もお疲れさまでした(^^)
初めましての方はこちらもどうぞ↓